Урок ведёт ~Ro$@~
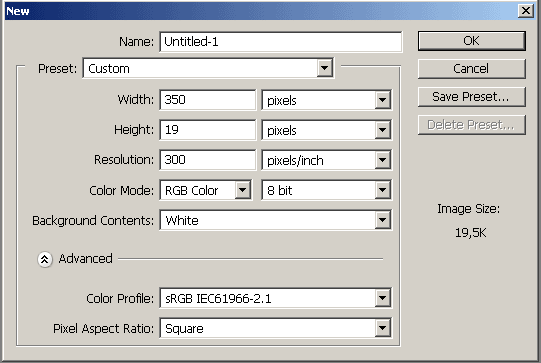
1. Создаем новое изображение с параметрами, как на картинке:

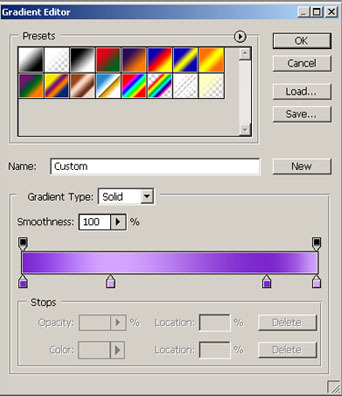
2. После этого заходим в Layer -> New Fill Layer -> Gradient:

3. Теперь фон готов. Займемся сеточкой.
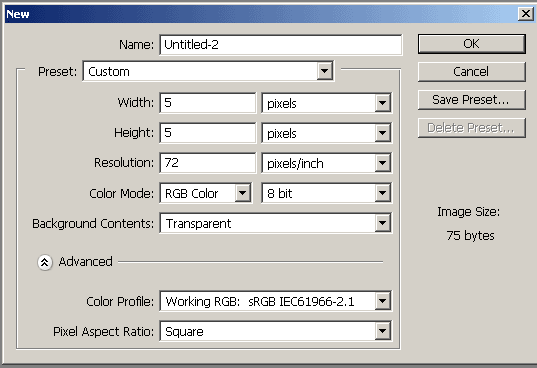
Создаем новый файл с параметрами, как на картинке:

4. Затем рисуем узор в виде полосы.
Для этого увеличиваем масштаб (среднее колесико мышки)
и карандашом (Pencil Tool) рисуем диагональную полоску.
Потом нажимаем Edit -> Define Patern -> даем имя фону.
Я назвала его user1.
5. Переключаемся на наш фон. Создаем новый слой.
Чтобы залить фон этим узором,
выбираем Paint Bucket Bucket Tool (там же где и градиент),
в верхнем меню ставим "Pattern" и выбираем наш узор.
6. Заливаем узором фон.
Чтобы смягчить цвет ставим прозрачность слоя (opiracity) ставим 30-40.
7. Узор и фон готовы. Теперь осталось добавить картинку и текст.
Открываем файл с нашей картинкой. Я выбрала такую:
8. Избавясь от ненужного фона перетаскиваем картинку на юзербар.

9. Добавляем текст.
Примечание: для юзербара используют всeго 3 шрифта:
Visitor TT1 (размер шрифта - 14),
Visitor TT2 (размер шрифта - 18)
и Micro N55 (размер - 12).
Еще есть Visitor Rus - он используется для написания русского текста.
10. Теперь наш юзербар готов! Удачи =)
взято с:
http://diano4ka.ru/uz.php





















